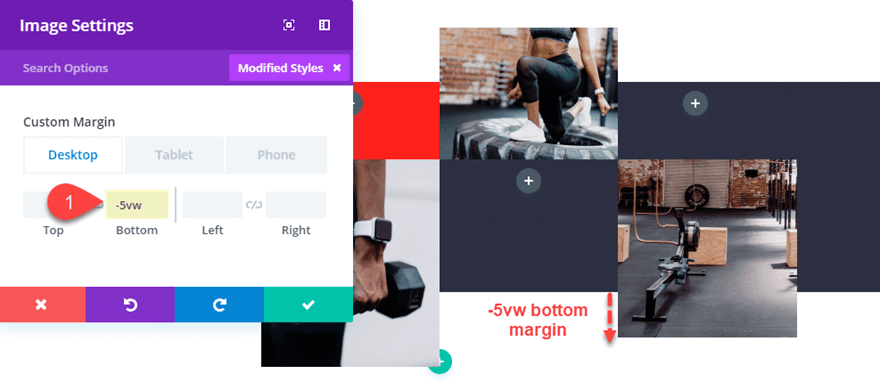
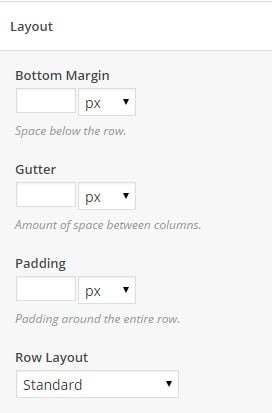
Css Gutter Bottom

Flexbox gutters and negative margins mostly solved one of the key advantages of css grid over flexbox is that grid came with the grid gap property which is now becoming just gap in future browser implementations.
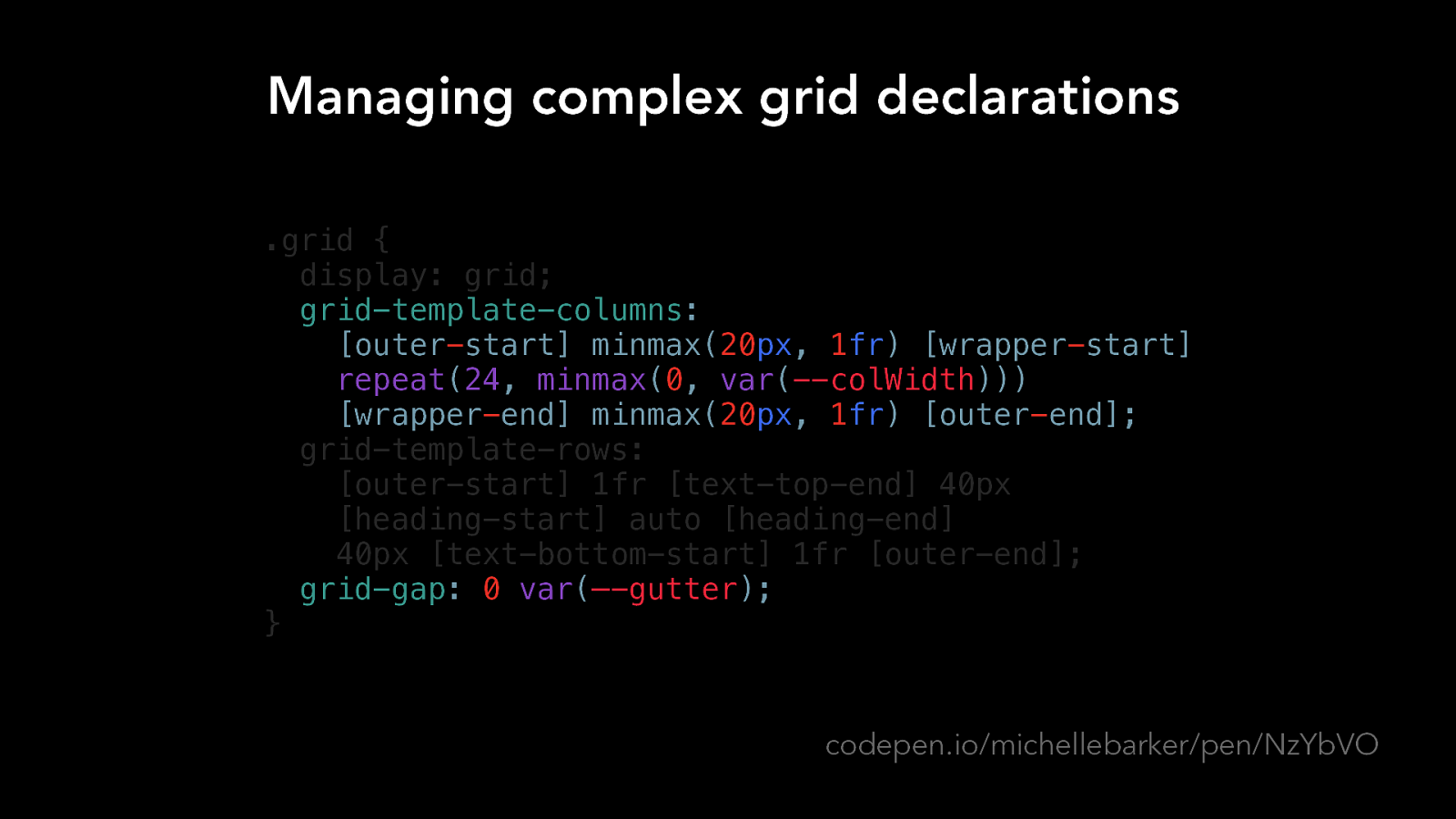
Css gutter bottom. The column gap property specifies the gap between the columns. You ll notice the grid above has been pushed to the right because it s now 99 99 wide plus the grid gaps. Guttersor alleysare spacing between content tracks. One final improvement can be made to our simple grid and it will solve the width problem we just mentioned.
Specifies a fixed bottom margin in px cm em etc. Play it auto. Play it initial. These can be created in css grid layoutusing the grid column gap grid row gap or grid gapproperties.
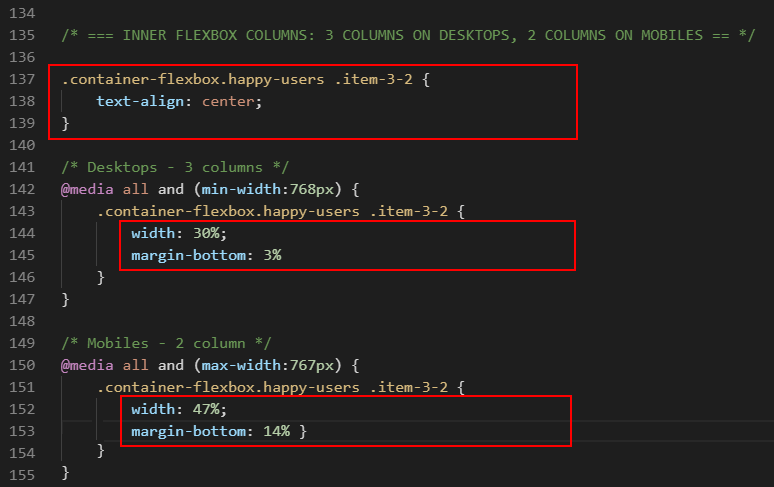
A riskier hack than it looks but with a few extra steps we can make almost perfect grid style gutters for flexbox. In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks. If there is a column rule between columns it will appear in the middle of the gap. We re going to introduce the fr or fraction unit.
The spec describes it reserving space for the scrollbar and that makes sense since that s what a gutter ultimately is. When columns are defined using values they ll use exactly those values and add any grid gap on top. Read about length units. Play it specifies a bottom margin in percent of the width of the containing element.
Default value is 0. The scrollbar gutter property provides flexibility to determine how the space the browser uses to display a scrollbar that interacts with the content on the screen. Negative values are allowed.