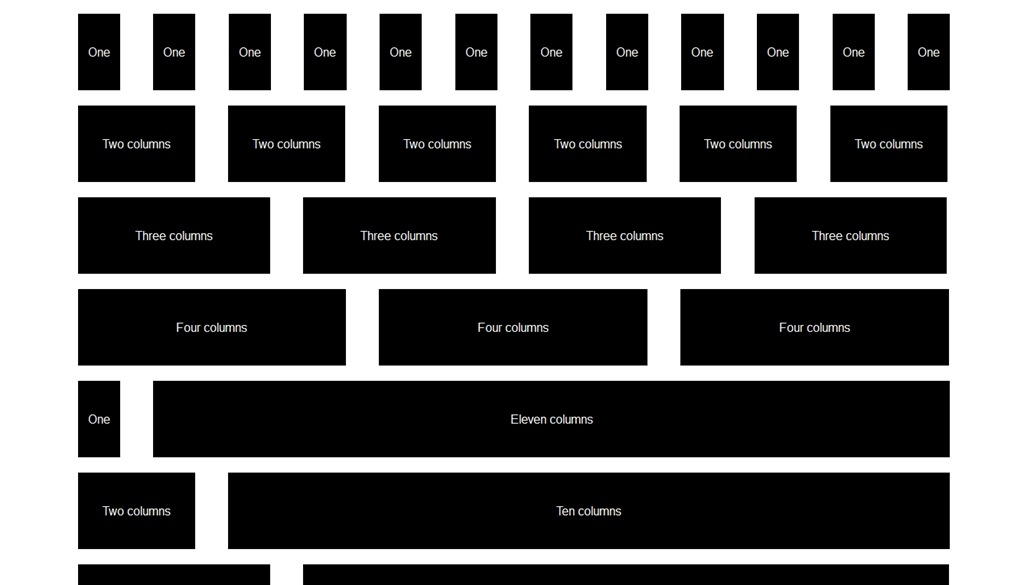
Css Grid System No Gutters

You ll notice the grid above has been pushed to the right because it s now 99 99 wide plus the grid gaps.
Css grid system no gutters. Bootstrap css class no gutters with source code and live preview. Here s the source code for creating these styles. This removes the negative margins from row and the horizontal padding from all immediate children columns. Through gutter grid ie11 has access to simple auto placement grids with gaps albeit with a different syntax.
It even comes with a default set of media queries that may save you from having to write out some custom styles for mobile devices. When columns are defined using values they ll use exactly those values and add any grid gap on top. Row no gutters class col row no gutters class col padding right. One final improvement can be made to our simple grid and it will solve the width problem we just mentioned.
Columns without gutters are very easy to calculate. Use 230 ready made bootstrap components from the multipurpose library. You can copy our examples and paste them into your project. Now here s our code for the no gutters class row no gutters margin right.
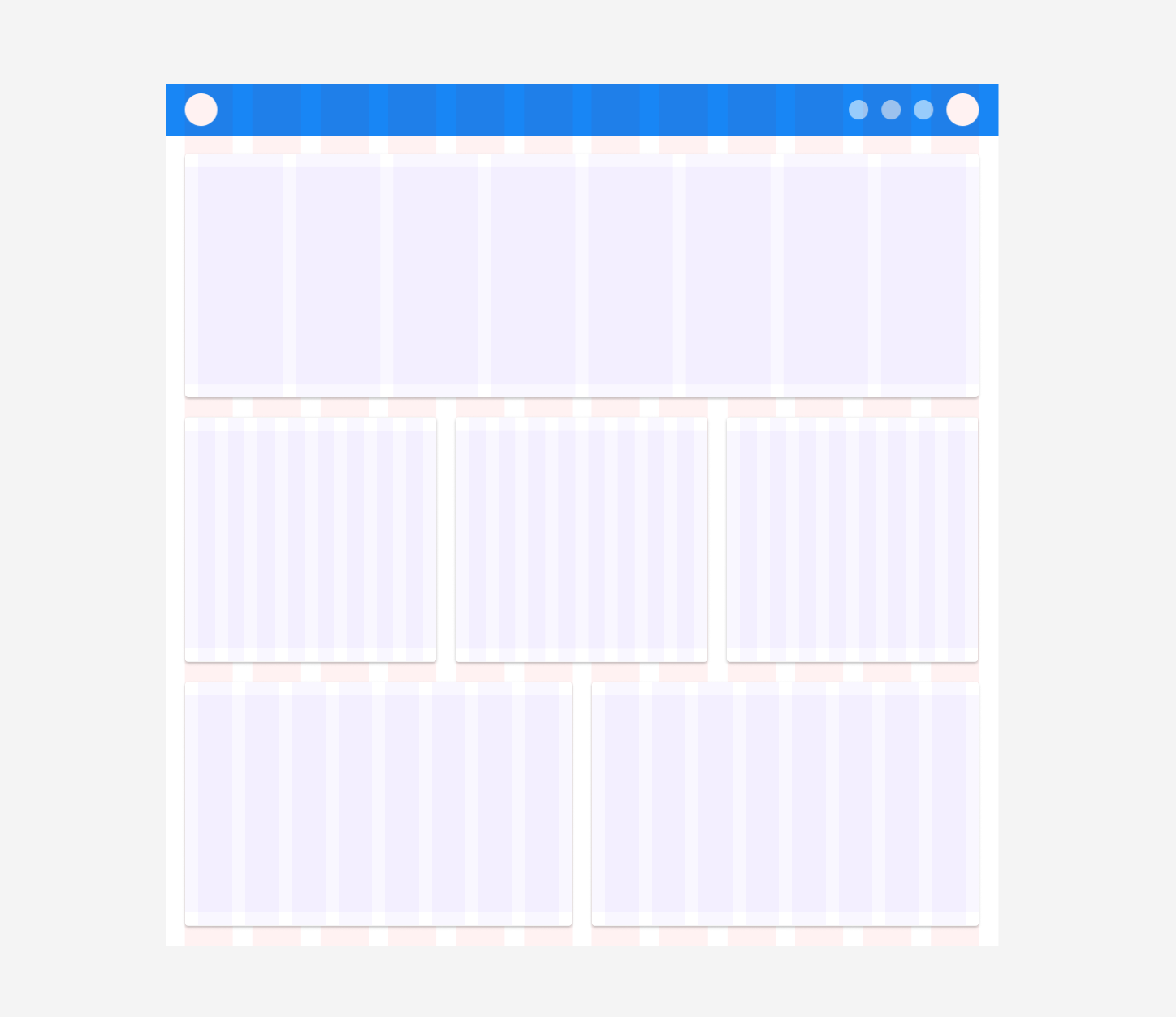
They re a design concept from print publishing they re meant to provide whitespace between columns making the content easier to read. In the example below we have a three column and two row track grid with 20 pixel gaps between column tracks and 20px gaps between row tracks. Gutters or alleys are spacing between content tracks. Since this grid system is powered by flexbox and not css grid it works perfectly in ie11.
The gutters between columns in our predefined grid classes can be removed with no gutters. Join my css grid course for only 10 here. We re going to introduce the fr or fraction unit. These can be created in css grid layout using the grid column gap grid row gap or grid gap properties.
Gutters have absolutely nothing to do with css per se. You ll just want to copy that into your stylesheet and then use the no gutters class on your row div like so.